Difference between revisions of "Calico"
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOEDITSECTION__ | |
| − | + | <div id="template-container" class="main"> | |
| − | + | <table cellspacing="6" cellpadding="0" style="width: 100%; border-spacing: 10px"> | |
| − | + | <tr> | |
| − | + | <!-- ------------ Side Column - Character picture and Relationships ----------------- --> | |
| − | + | <td valign="top" class="column sectionText" > | |
| − | + | <center style="margin-top: 20px"> | |
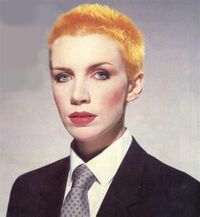
| − | + | [[File:Calico.jpg|200px]] | |
| − | + | </center> | |
| − | + | ||
| − | + | <!-- Padding between the image and the Relationships -> replaces all of the <br> tags --> | |
| − | + | <div style="padding: 20px"> </div> | |
| − | + | ---- | |
| − | + | <center> | |
| − | + | '''Relationships''' | |
| − | + | ---- | |
| − | + | </center> | |
| − | | | + | '''Friends''' |
| − | + | * | |
| − | + | <br> | |
| − | + | '''Enemies''' | |
| − | + | * | |
| − | | | + | <br> |
| − | + | ||
| − | + | </td> <!-- /Side column --> | |
| − | + | ||
| − | + | <!-- ------------------ Center Column - Main information ------------------------ --> | |
| − | + | <td valign="top" class="mainColumn"> | |
| − | + | <div class="content"> | |
| − | + | <!-- --------------------- Header --------------------------- --> | |
| − | + | <div style="{{#backgroundImage:TemplateBanner.jpeg}};" class="header"></div> | |
| − | + | </div> | |
| − | + | ||
| − | + | <div class="content" > <!-- IC Info/Content --> | |
| − | + | <div class="section sectionText" > <!-- About Section --> | |
| − | + | =About= | |
| − | | | + | '''Name:''' ENTER NAME HERE |
| − | + | ||
| − | + | '''Notable Traits:''' ENTER TRAITS HERE | |
| − | + | ||
| − | + | '''Type:''' CHARACTER TYPE HERE | |
| + | |||
| + | '''Character Type Subgroup:''' CHARACTER TYPE SUBGROUP | ||
| + | |||
| + | '''Union:''' UNION HERE | ||
| + | |||
| + | '''Chartered Company:''' CHARTERED COMPANY HERE | ||
| + | |||
| + | ==Biography== | ||
| + | ENTER BIOGRAPHY HERE | ||
| + | </div> <!-- /About Section --> | ||
| + | <div class="section sectionText" > <!-- Speculation Section --> | ||
| + | =Speculation= | ||
| + | == Rumors == | ||
| + | * Rumor here. | ||
| + | * Rumor here. | ||
| + | * Rumor here. | ||
| + | |||
| + | ==Quotes== | ||
| + | * Quote here. | ||
| + | * Quote here. | ||
| + | * Quote here. | ||
| + | </div> <!-- /Speculation Section --> | ||
| + | </div> <!-- /IC Info/Content --> | ||
| + | |||
| + | <div class="content contentText" > <!-- OOC Section --> | ||
| + | == OOC Information == | ||
| + | |||
| + | '''Player:''' YOUR NAME HERE | ||
| + | |||
| + | '''Player Email:''' YOUR EMAIL ADDRESS HERE | ||
| + | |||
| + | '''Storyteller:''' YOUR DIRECT ST NAME HERE | ||
| + | |||
| + | '''Storyteller Email:''' YOUR DIRECT ST EMAIL HERE | ||
| + | |||
| + | '''Location:''' LOCATION HERE | ||
| + | |||
| + | <hr> | ||
| + | {{Premade|Template=Template 3}} | ||
| + | </div> <!-- /OOC Info --> | ||
| + | </td> <!-- Center column --> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </div> <!-- main container --> | ||
| + | {{#css:MyPage/vampire.css}} | ||
| + | {{#css: | ||
| + | {}/* ------------ Template-specific formatting ----------------- */ | ||
| + | |||
| + | #template-container.main, /* This is the content section. It may be seperate from the main container */ | ||
| + | #template-container .main /* These two lines are *NOT* duplicates. Don't remove one */ | ||
| + | { | ||
| + | padding:25px; | ||
| + | } | ||
| + | |||
| + | /* Image header */ | ||
| + | #template-container .header | ||
| + | { | ||
| + | height: 300px; | ||
| + | background-size: contain; | ||
| + | background-repeat: no-repeat; | ||
| + | background-position: center; top; | ||
| + | } | ||
| + | |||
| + | /* Container for content sections */ | ||
| + | #template-container .content | ||
| + | { | ||
| + | padding:20px; | ||
| + | margin:10px 0px; | ||
| + | } | ||
| + | |||
| + | /* content sections */ | ||
| + | #template-container .section | ||
| + | { | ||
| + | padding: 20px; | ||
| + | margin:10px; | ||
| + | } | ||
| + | |||
| + | /* Small column */ | ||
| + | #template-container .column | ||
| + | { | ||
| + | font-size:small; | ||
| + | padding:5px; | ||
| + | width:20%; | ||
| + | } | ||
| + | |||
| + | /* Main column */ | ||
| + | #template-container .mainColumn | ||
| + | { | ||
| + | padding: 10px 20px; | ||
| + | width:80%; | ||
| + | } | ||
| + | |||
| + | /* Existing tags */ | ||
| + | #template-container h1 | ||
| + | { | ||
| + | margin: 10px 00px; | ||
| + | } | ||
| + | #template-container h2 | ||
| + | { | ||
| + | margin: 0px 0; | ||
| + | border: none; | ||
| + | } | ||
| + | }} | ||
| + | __NOTOC__ __NOEDITSECTION__ | ||
| + | <div id="template-container" class="main"> | ||
| + | <table cellspacing="6" cellpadding="0" style="width: 100%; border-spacing: 10px"> | ||
| + | <tr> | ||
| + | <!-- ------------ Side Column - Character picture and Relationships ----------------- --> | ||
| + | <td valign="top" class="column sectionText" > | ||
| + | <center style="margin-top: 20px"> | ||
| + | [[File:TemplatePhoto.jpg|200px]] | ||
| + | </center> | ||
| + | |||
| + | <!-- Padding between the image and the Relationships -> replaces all of the <br> tags --> | ||
| + | <div style="padding: 20px"> </div> | ||
| + | ---- | ||
| + | <center> | ||
| + | '''Relationships''' | ||
| + | ---- | ||
| + | </center> | ||
| + | '''Friends''' | ||
| + | * | ||
| + | <br> | ||
| + | '''Enemies''' | ||
| + | * | ||
| + | <br> | ||
| + | |||
| + | </td> <!-- /Side column --> | ||
| + | |||
| + | <!-- ------------------ Center Column - Main information ------------------------ --> | ||
| + | <td valign="top" class="mainColumn"> | ||
| + | <div class="content"> | ||
| + | <!-- --------------------- Header --------------------------- --> | ||
| + | <div style="{{#backgroundImage:TemplateBanner.jpeg}};" class="header"></div> | ||
| + | </div> | ||
| + | |||
| + | <div class="content" > <!-- IC Info/Content --> | ||
| + | <div class="section sectionText" > <!-- About Section --> | ||
| + | =About= | ||
| + | '''Name:''' ENTER NAME HERE | ||
| + | |||
| + | '''Notable Traits:''' ENTER TRAITS HERE | ||
| + | |||
| + | '''Type:''' CHARACTER TYPE HERE | ||
| + | |||
| + | '''Character Type Subgroup:''' CHARACTER TYPE SUBGROUP | ||
| + | |||
| + | '''Union:''' UNION HERE | ||
| + | |||
| + | '''Chartered Company:''' CHARTERED COMPANY HERE | ||
| + | |||
| + | ==Biography== | ||
| + | ENTER BIOGRAPHY HERE | ||
| + | </div> <!-- /About Section --> | ||
| + | <div class="section sectionText" > <!-- Speculation Section --> | ||
| + | =Speculation= | ||
| + | == Rumors == | ||
| + | * Rumor here. | ||
| + | * Rumor here. | ||
| + | * Rumor here. | ||
| + | |||
| + | ==Quotes== | ||
| + | * Quote here. | ||
| + | * Quote here. | ||
| + | * Quote here. | ||
| + | </div> <!-- /Speculation Section --> | ||
| + | </div> <!-- /IC Info/Content --> | ||
| + | |||
| + | <div class="content contentText" > <!-- OOC Section --> | ||
| + | == OOC Information == | ||
| + | |||
| + | '''Player:''' YOUR NAME HERE | ||
| + | |||
| + | '''Player Email:''' YOUR EMAIL ADDRESS HERE | ||
| + | |||
| + | '''Storyteller:''' YOUR DIRECT ST NAME HERE | ||
| + | |||
| + | '''Storyteller Email:''' YOUR DIRECT ST EMAIL HERE | ||
| + | |||
| + | '''Location:''' LOCATION HERE | ||
| + | |||
| + | <hr> | ||
| + | {{Premade|Template=Template 3}} | ||
| + | </div> <!-- /OOC Info --> | ||
| + | </td> <!-- Center column --> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </div> <!-- main container --> | ||
| + | {{#css:MyPage/vampire.css}} | ||
| + | {{#css: | ||
| + | {}/* ------------ Template-specific formatting ----------------- */ | ||
| + | |||
| + | #template-container.main, /* This is the content section. It may be seperate from the main container */ | ||
| + | #template-container .main /* These two lines are *NOT* duplicates. Don't remove one */ | ||
| + | { | ||
| + | padding:25px; | ||
| + | } | ||
| + | |||
| + | /* Image header */ | ||
| + | #template-container .header | ||
| + | { | ||
| + | height: 300px; | ||
| + | background-size: contain; | ||
| + | background-repeat: no-repeat; | ||
| + | background-position: center; top; | ||
| + | } | ||
| + | |||
| + | /* Container for content sections */ | ||
| + | #template-container .content | ||
| + | { | ||
| + | padding:20px; | ||
| + | margin:10px 0px; | ||
| + | } | ||
| + | |||
| + | /* content sections */ | ||
| + | #template-container .section | ||
| + | { | ||
| + | padding: 20px; | ||
| + | margin:10px; | ||
| + | } | ||
| + | |||
| + | /* Small column */ | ||
| + | #template-container .column | ||
| + | { | ||
| + | font-size:small; | ||
| + | padding:5px; | ||
| + | width:20%; | ||
| + | } | ||
| + | |||
| + | /* Main column */ | ||
| + | #template-container .mainColumn | ||
| + | { | ||
| + | padding: 10px 20px; | ||
| + | width:80%; | ||
| + | } | ||
| + | |||
| + | /* Existing tags */ | ||
| + | #template-container h1 | ||
| + | { | ||
| + | margin: 10px 00px; | ||
| + | } | ||
| + | #template-container h2 | ||
| + | { | ||
| + | margin: 0px 0; | ||
| + | border: none; | ||
| + | } | ||
}} | }} | ||
Revision as of 03:21, 10 February 2021
|
Relationships Friends |
AboutName: ENTER NAME HERE Notable Traits: ENTER TRAITS HERE Type: CHARACTER TYPE HERE Character Type Subgroup: CHARACTER TYPE SUBGROUP Union: UNION HERE Chartered Company: CHARTERED COMPANY HERE BiographyENTER BIOGRAPHY HERE SpeculationRumors
Quotes
OOC InformationPlayer: YOUR NAME HERE Player Email: YOUR EMAIL ADDRESS HERE Storyteller: YOUR DIRECT ST NAME HERE Storyteller Email: YOUR DIRECT ST EMAIL HERE Location: LOCATION HERE Wiki Code based on the Premade Wiki Template: Template 3 |
|
Relationships Friends |
AboutName: ENTER NAME HERE Notable Traits: ENTER TRAITS HERE Type: CHARACTER TYPE HERE Character Type Subgroup: CHARACTER TYPE SUBGROUP Union: UNION HERE Chartered Company: CHARTERED COMPANY HERE BiographyENTER BIOGRAPHY HERE SpeculationRumors
Quotes
OOC InformationPlayer: YOUR NAME HERE Player Email: YOUR EMAIL ADDRESS HERE Storyteller: YOUR DIRECT ST NAME HERE Storyteller Email: YOUR DIRECT ST EMAIL HERE Location: LOCATION HERE Wiki Code based on the Premade Wiki Template: Template 3 |